在学习网页制作的过程中,HTML(超文本标记语言)是最基本的编程语言之一,每一个网页的构建几乎都是基于HTML的。然而,有时候,即使你写的HTML代码是正确的,在浏览器中打开却可能出现问题,这让许多初学者感到困惑和沮丧。本文将分析一些常见的原因以及解决这些问题的办法。

首先,要确保你的文件保存为正确的格式。通常,HTML文件的扩展名应该是“.html”。如果你错误地将文件保存为文本文件(如“.txt”),浏览器就无法正确解析文件。打开编辑器时,确保在“另存为”选项中选择“所有文件”,然后输入文件名时加上“.html”扩展名。
其次,文件编码也可能影响HTML的正常显示。在中国,尤其是使用中文字符时,文件应保存为UTF-8编码。这是因为某些编码会导致字符的显示出现问题,结果就是在浏览器中看不到预期的内容。在各种文本编辑器中,通常可以选择编码格式,务必要确保选择正确。

接下来,检查你的HTML代码的结构和语法也是至关重要的。HTML文档通常应包含以下基本结构:
<!DOCTYPE html> <html> <head> <title>文档标题</title> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落</p> </body> </html>任何一个标签的拼写错误或者缺失都可能导致浏览器无法正常渲染页面,因此建议在写代码后使用代码编辑工具进行语法检查,以避免此类问题。
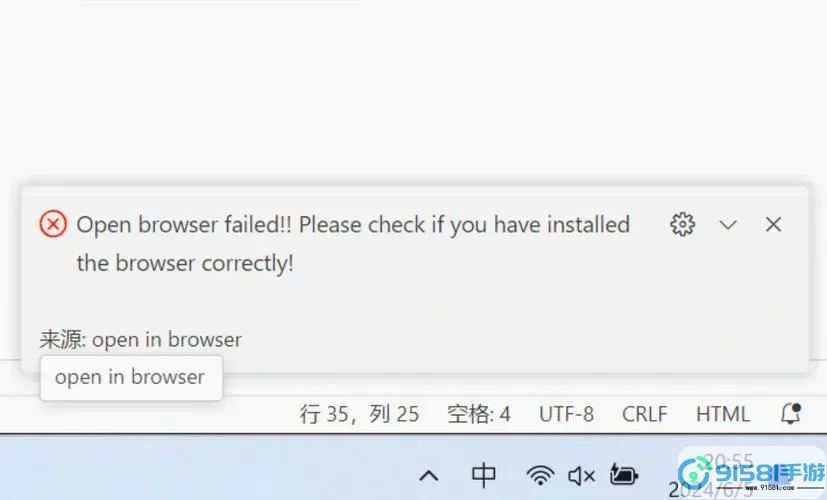
另外,确保使用可靠的浏览器也是非常重要的。有些较旧的浏览器或者不常用的浏览器可能不支持现代HTML5的新特性,导致页面无法正常显示。建议使用最新版本的Chrome、Firefox或者Safari等主流浏览器来运行HTML文件。
如果你的HTML文件中包含了CSS或者JavaScript代码,确保这些代码没有错误,因为这些错误可能会阻止页面的正常加载。使用开发者工具(按F12键)可以查看浏览器的控制台,排查代码中的错误。
在本地打开HTML文件时,可以直接双击文件,或者在浏览器中选择“文件” > “打开文件”,然后选择你的HTML文件。但需注意,本地文件可能会受到一些浏览器安全策略的限制,某些功能可能无法正常运行。这时可以尝试将文件上传到本地服务器,或使用工具如XAMPP来模拟网络环境,从而解决这个问题。
有些初学者可能会在HTML中引入外部资源(如图片、字体、视频等),确保这些资源的路径正确。如果路径不对,浏览器将无法找到这些文件,造成页面无法正常显示。检查资源文件夹的相对路径或绝对路径,也是一项重要工作。
最后,保持耐心和细致。编程是一项需要不断试错和调整的过程。遇到问题时,不妨在网上查找相关资源,或者询问更多有经验的人。同时,参与一些开发者社区,和其他人互相交流,可以加速你的学习过程。
总结来说,写的HTML程序在浏览器上运行不了,可能是由于文件格式、编码问题、代码错误、浏览器兼容性、路径不正确等多种原因。只要认真检查这些方面,及时调整,相信你会顺利解决问题,让自己的网页在浏览器中如预期般展示出来。































