在如今这个移动互联网快速发展的时代,应用程序的开发显得尤为重要。HBuilder 作为一款强大的应用开发工具,凭借其高效率和多功能性,受到越来越多开发者的青睐。本文将为大家提供一份全面的 HBuilder App 开发攻略,包括最新教程与实用技巧,帮助开发者们快速上手,提升开发效率。

一、HBuilder简介
HBuilder 是一款集成开发环境(IDE),主要用于移动端和Web端应用的开发。它支持HTML5、CSS3、JavaScript等前端技术,方便开发者快速开发出跨平台的应用。HBuilder 还提供了丰富的插件和模板,极大地简化了开发流程。
二、环境搭建
在开始开发之前,首先需要安装 HBuilder。可以通过官网下载最新版的 HBuilder 安装包,按照提示完成安装。在安装完成后,首次打开时会提醒你进行一些基本配置,建议根据个人需要进行设置。

三、创建项目
打开 HBuilder,点击“新建项目”,在弹出的模板选择界面中,可以选择适合自己需求的项目模板。例如,如果你要开发一个以HTML5为基础的应用,可以选择“uni-app”模板。项目创建完成后,将会自动生成一些基础文件和目录结构。
四、开发流程
1. 编写代码:在项目中找到“src”目录,打开对应的文件进行二次编辑。你可以根据自己的需求修改已有的代码,或是新建文件,编写相应的HTML、CSS和JavaScript代码。
2. 使用组件:HBuilder 提供了丰富的组件库,例如表单、按钮、列表等,你可以通过拖拽的方式将组件加入到页面中,大大简化了开发过程。
3. 调试与预览:在开发过程中,可以随时通过 HBuilder 提供的实时预览功能,查看应用效果。仅需点击工具栏中的“运行”按钮,选择相应的预览方式即可(如在浏览器中预览、在手机上预览等)。
五、实用技巧
1. 利用插件:HBuilder 支持多种插件,开发者可以根据需求下载和安装。这些插件可以帮助提升开发效率,例如代码高亮、智能提示等功能。
2. 学习社区资源:在开发过程中,可以多参加一些 HBuilder 的开发者社区,那里有很多优秀的教程和开发经验分享,可以帮助你解决问题和提高技能。
3. 数据交互:很多应用需要与后端进行数据交互。HBuilder 支持使用 AJAX 等方式与后端进行数据请求,因此学习如何使用这些 API 是非常重要的。
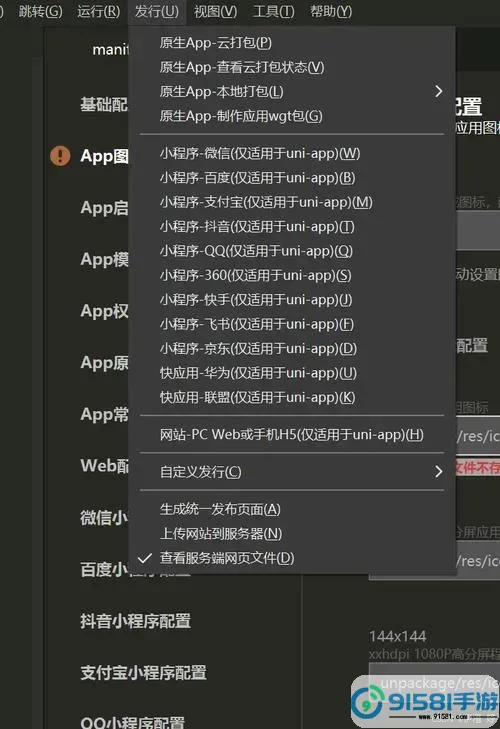
六、发布应用
开发完成后,接下来便是应用的发布。在 HBuilder 中,可以选择“云打包”功能,将你的应用打包成 APK 文件,方便在 Android 设备上安装。同时,HBuilder 也提供了发布到各大主流应用市场的功能,帮助你快速上线应用。
七、总结
通过以上的攻略,相信大家对 HBuilder 的使用与开发有了更深入的了解。在实际开发中,不断练习和积累经验是提高技能的最佳途径。希望这些技巧能帮助你在 HBuilder 的开发之路上事半功倍。如果你在开发过程中遇到任何问题,可以随时查阅相关文档或者寻求社区的帮助。
未来,移动应用的发展将越来越广泛,掌握 HBuilder 可以让你在这一领域走得更远!






























