随着前端开发的普及,使用Visual Studio Code(VSCode)编辑和运行HTML文件已经成为许多开发者的日常工作之一。VSCode是一款强大的代码编辑器,具有许多插件和功能,可以极大地方便我们的开发工作。在这篇文章中,我们将详细介绍如何在VSCode中运行HTML文件,以及一些实用技巧。

步骤一:安装VSCode
首先,如果您尚未安装VSCode,可以前往官方网站(code.visualstudio.com)进行下载和安装。VSCode支持Windows、macOS和Linux平台,安装过程非常简单,只需根据提示一步步操作即可。
步骤二:创建一个HTML文件
安装完成后,打开VSCode。在左侧的文件资源管理器中,选择您希望创建HTML文件的文件夹,然后右键点击,选择“新建文件”,并命名为“index.html”。
接下来,您可以输入基本的HTML结构代码,例如:

<!DOCTYPE html>
<html lang=zh>
<head>
<meta charset=UTF-8>
<meta name=viewport content=width=device-width, initial-scale=1.0>
<title>我的第一个HTML页面</title>
</head>
<body>
<h1>欢迎来到我的网页!</h1>
<p>这是一个使用VSCode编辑和运行的HTML示例。</p>
</body>
</html>
步骤三:保存并安装扩展
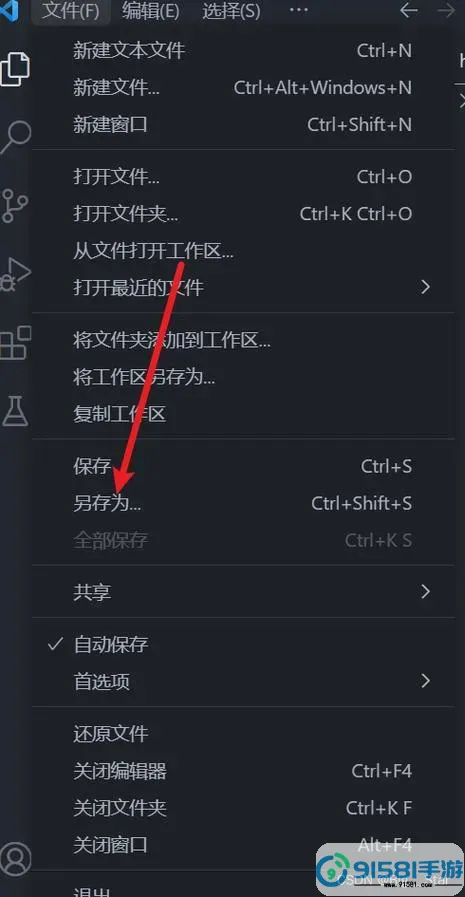
在完成HTML代码编写后,记得保存文件(您可以使用快捷键Ctrl + S)。为了在VSCode中更方便地预览和运行HTML文件,建议安装一个扩展,例如“Live Server”。
安装Live Server的方法如下:
点击左侧的扩展图标(或者使用快捷键Ctrl + Shift + X)进入扩展市场。
在搜索框中输入“Live Server”,然后找到由“Ritesh Modi”开发的插件。
点击“安装”按钮,等待安装完成。
步骤四:使用Live Server运行HTML文件
安装完成后,您可以右键点击编辑窗口中的HTML文件,选择“Open with Live Server”,或者在右下角的状态栏找到“Go Live”按钮并点击。此时,您的默认浏览器将会打开,并显示您刚刚创建的HTML页面。
Live Server提供了自动刷新功能,当您对HTML文件进行修改并保存后,浏览器会自动更新页面,非常方便。
步骤五:使用终端运行HTML文件(可选)
除了使用Live Server外,您还可以通过VSCode内置终端来运行HTML文件。打开终端(使用快捷键Ctrl + `),然后输入以下命令:
start index.html
这条命令会在默认浏览器中打开index.html文件。同样,如果您使用的是macOS,命令是:
open index.html
技巧与建议
1. 代码提示与智能感知
VSCode内置了一些非常强大的代码提示和智能感知功能,您只需输入标签名,然后按下Tab键即可快速生成标签模板。例如,输入“!”后按Tab,将自动生成完整的HTML文档结构。
2. 使用Snippets加快开发速度
VSCode支持代码片段(Snippets),您可以创建自定义的HTML代码片段,快速插入常用的代码结构,从而提高开发效率。
3. 学习使用Markdown
如果您对Markdown有一定了解,您可以尝试在HTML中嵌入Markdown,结合VSCode的一些插件,可以轻松生成美观的网页内容。
4. 定期更新插件和VSCode
保持开源工具的最新版本,可以确保您获得最佳的性能和功能体验。定期检查更新,并根据需要安装新的扩展。
在VSCode中运行HTML文件是一个简单而有效的过程。通过安装Live Server等插件,您可以方便快捷地预览和调试您的网页。掌握这些基本技巧后,您将能够更高效地进行前端开发,实现更好的开发体验。
希望这篇教程能帮助您在VSCode中顺利运行和开发HTML文件,享受编程的乐趣!































