在现代网页开发中,JavaScript框架和库的使用已成为开发者的常态。其中,jQuery和Vue.js都是非常流行的选择,但它们在设计理念、使用方式和应用场景上有着显著的区别。本文将从多个角度探讨这两者之间的不同之处。

首先,我们来看看jQuery。jQuery是一个快速、小巧且功能丰富的JavaScript库,旨在简化HTML文档的遍历、事件处理、动画以及Ajax交互等任务。它的核心理念是“让JavaScript更简单”,通过提供简洁的API,开发者可以更加高效地操作DOM元素。然而,jQuery的设计主要是针对操作DOM元素,强调的是通过选择器和方法调用来实现页面的动态效果。

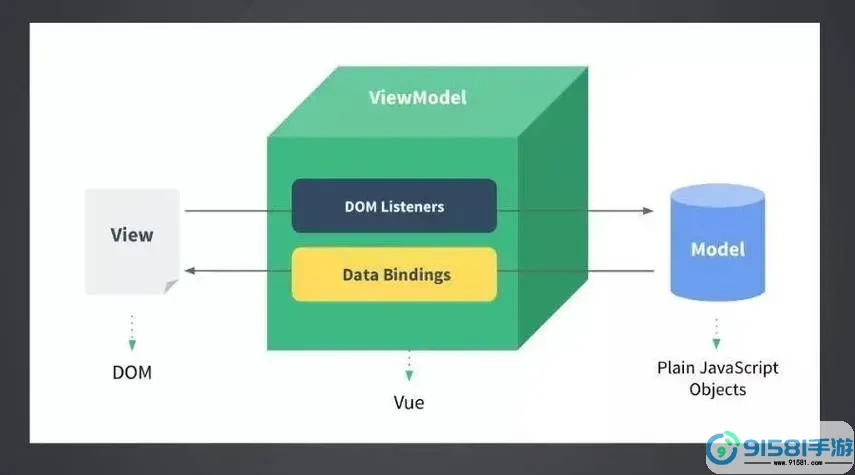
与jQuery不同,Vue.js是一个渐进式的JavaScript框架,主要用于构建用户界面。Vue的核心理念是组件化开发,它允许开发者将界面划分为多个可重用的组件,每个组件都有自己的逻辑和样式。Vue不仅支持数据绑定,还包含了许多现代前端开发中必不可少的功能,如虚拟DOM、状态管理和路由管理等。这些特性使得Vue在构建复杂的单页面应用(SPA)时表现得尤为出色。
其次,在数据绑定方面,jQuery采用的是手动操作的方式,开发者需要手动获取DOM元素,更新其内容或样式。而Vue.js则采用了双向数据绑定的机制,数据的变化会自动反映到界面上,反之亦然。这种特性使得开发者在管理状态时,不必过于担心界面和数据的一致性,提高了开发效率和可维护性。
再者,在性能方面,jQuery的DOM操作需要直接对真实DOM进行修改,而这种操作的性能开销相对较大。而Vue.js采用虚拟DOM技术,通过计算得出需要更改的部分,只更新那些实际发生变化的DOM,显著提高了性能。对于大型应用程序,尤其是需要频繁更新界面的应用,Vue的性能优势更加明显。

此外,函数式编程和面向对象编程的思想也体现在两者的设计中。jQuery更偏向于传统的命令式编程,开发者通过具体步骤逐行实现功能。而Vue的组件化结构更符合现代前端开发的理念,通过模块化、可重用的组件来提高开发效率和代码的可读性。
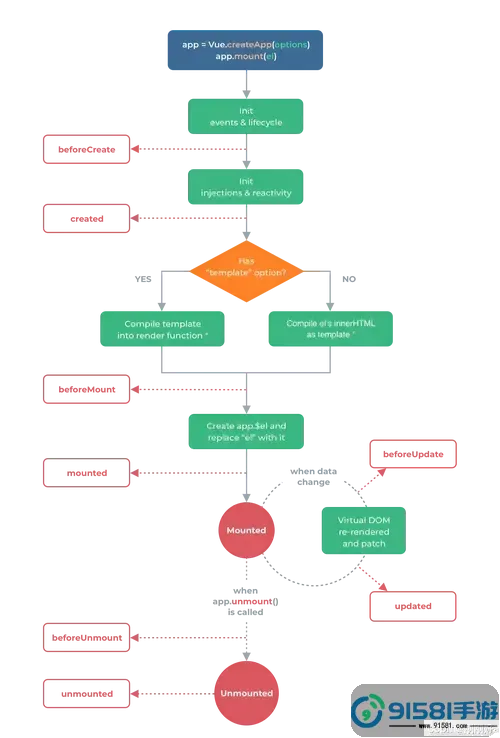
在学习曲线方面,jQuery由于其简单的API和广泛的文档,使得新手比较容易上手。相对而言,Vue的学习曲线稍陡,需要开发者掌握更多的概念,如组件、指令和生命周期等。但是一旦掌握了这些概念,Vue将极大地提高开发者的工作效率和代码的可维护性。
应用场景上,jQuery非常适合小型项目或对性能要求不高的简单网站,比如一些特效和简单的表单验证。同时,它在很多传统网站的维护中依然发挥着重要作用。相比之下,Vue则更适合中大型项目,尤其是需要交互性和动态更新的单页面应用。Vue的设计使得其在复杂数据管理和用户交互方面同样游刃有余。
综上所述,jQuery和Vue.js各有优劣,适用场景也各不相同。在选择使用哪种技术时,开发者应该结合项目的需求、团队的技术栈以及开发效率的考虑,作出最合适的选择。虽然二者不同,但在合适的场景下,各自都能发挥出其独特的优势,帮助开发者更高效地完成任务。
最后,无论是使用jQuery还是Vue.js,掌握现代前端开发的最佳实践,始终是提高自身技能的重要途径。在技术日新月异的今天,保持学习和探索的心态,将会让我们在前端开发的道路上走得更远。






























