在当今互联网飞速发展的时代,网页开发已经成为许多人追求的职业和兴趣。对于初学者来说,学习 HTML 似乎是踏入网页开发的第一步。而在学习的过程中,选择一个合适的代码编辑器尤为重要。Visual Studio Code(VSCode)作为一款轻量级、功能强大的代码编辑器,越来越受到开发者的青睐。那么,如何在 VSCode 中运行 HTML 文件呢?接下来,我们将详细介绍这个过程。

第一步:安装并设置 VSCode
首先,你需要访问 VSCode 的官方网站(https://code.visualstudio.com/),下载适合你操作系统的版本并进行安装。安装完成后,启动 VSCode,准备进行 HTML 文件的创建和编辑。
第二步:创建一个新的 HTML 文件
在 VSCode 中,点击左上角的“文件”菜单,选择“新建文件”。然后,输入以下基本的 HTML 代码:
<!DOCTYPE html>
<html lang=zh>
<head>
<meta charset=UTF-8>
<meta name=viewport content=width=device-width, initial-scale=1.0>
<title>我的第一个网页</title>
</head>
<body>
<h1>欢迎使用 VSCode</h1>
<p>这是我在 VSCode 中创建的第一个 HTML 文件。</p>
</body>
</html>
将文件另存为 `index.html`,确保文件扩展名为 `.html`。

第三步:安装 Live Server 插件
为了方便地运行 HTML 文件,我们推荐安装 Live Server 插件。这个插件可以让你在浏览器中实时查看 HTML 文件的效果,无需手动刷新。
在 VSCode 左侧菜单中点击“扩展”图标(或者使用快捷键 `Ctrl + Shift + X`),在搜索框中输入 “Live Server”。点击“安装”按钮,等待插件安装完成。
第四步:使用 Live Server 运行 HTML 文件
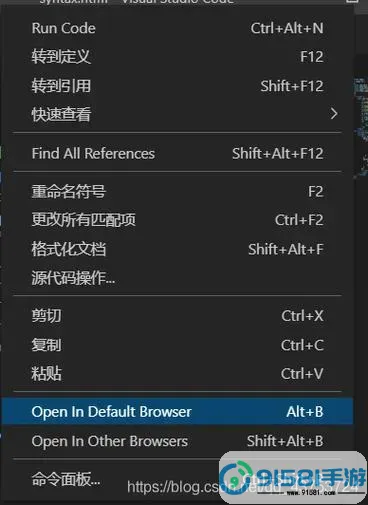
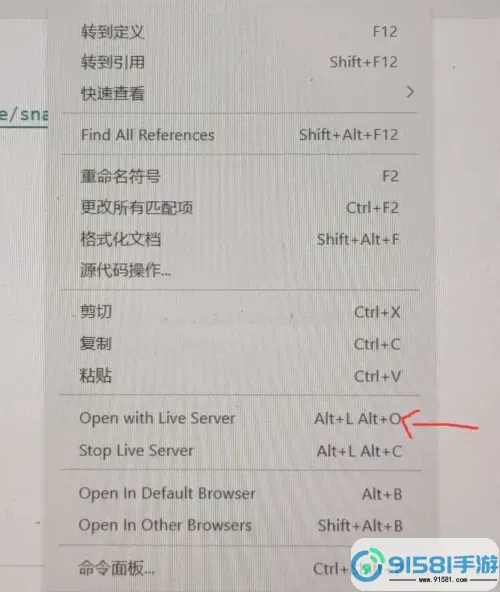
安装完成后,返回到你创建的 `index.html` 文件,右键单击文件编辑区域,选择 “Open with Live Server” 选项。此时,VSCode 会打开默认浏览器,并在其中显示你的 HTML 文件内容。
你可能会看到浏览器地址栏中出现 localhost:5500 或类似的地址,表示你的 HTML 文件正在本地服务器上运行。无论你在 VSCode 中做什么更改,浏览器都会自动刷新,以显示最新内容。这种即时反馈为网页开发提供了极大的便利。
第五步:常见问题与解决方法
在使用 VSCode 和 Live Server 运行 HTML 文件时,可能会遇到一些常见问题:
我的浏览器没有自动打开:请确保已安装 Live Server 插件,并在设置中启用了自动打开浏览器的选项。
页面未刷新:检查你是否已保存对 HTML 文件的更改,并确认 Live Server 正在运行。
网址错误:确保在运行 Live Server 时,当前文件夹路径正确,并且只是打开 HTML 文件。
通过上述步骤,你现在应该能够在 VSCode 中顺利地运行 HTML 文件。VSCode 作为一款强大的编辑器,不仅支持 HTML,还支持 CSS、JavaScript 等多种编程语言,为你的网页开发提供了良好的环境。
无论是初学者还是有经验的开发者,VSCode 都是一个值得推荐的工具。相信随着你对 HTML 及其他Web技术的深入学习,VSCode 将帮助你不断提升自己的编码能力,实现更多的创意与梦想。































